آموزش تغییر زبان گوشی های اندروید و فارسی کردن آن
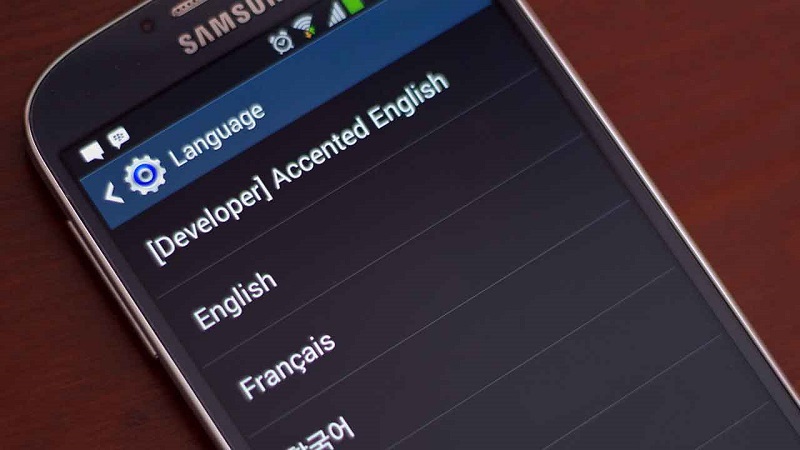
وقتی گوشی را خریداری می کنید زبان گوشی معمولا انگلیسی است. ممکن است بخواهید زبان گوشی اندرویدی تان را فارسی کرده یا زبان دیگری بگذارید. تغییر زبان منوی گوشی و فارسی کردن اندروید بسیار ساده است. در ادامه همراه ما باشید تا نحوه فارسی کردن گوشی های اندرویدی را به چند روش به شما آموزش…